웹 서비스나 애플리케이션을 개발할 때 가장 많은 시간과 노력이 필요한 부분 중 하나가 바로 사용자 인터페이스(UI) 구현이다. 특히 디자인 리소스가 제한적이거나 개발자가 직접 UI 작업을 해야 하는 상황에서는 핵심 기능 개발에 집중해야 할 귀중한 시간이 UI 디자인과 구현에 분산되어 전체적인 개발 효율이 떨어지곤 한다. 최신 트렌드를 반영한 세련된 UI를 만들기 위해서는 디자인 감각과 함께 전문적인 기술 지식도 필요한데, 이를 팀과 개인이 지속적으로 업데이트하고 동기화하기란 쉽지 않은 일이다.
이러한 문제를 해결해주는 혁신적인 도구가 바로 'HeroUI'이다. 이 글에서는 텍스트 설명이나 스크린샷만으로 전문적인 웹 UI를 생성하고 실제 배포 가능한 React 코드로 변환해주는 HeroUI의 주요 기능과 활용법에 대해 자세히 살펴보겠다.
구독을 해주시면 많은 힘이 됩니다. 감사합니다~~

<출처: HeroUI, 작가 캡처>
HeroUI란 무엇인가?
HeroUI는 인공지능 기술을 활용하여 간단한 텍스트 프롬프트나 참고 이미지를 바탕으로 프로덕션 레벨의 React 애플리케이션을 생성해주는 혁신적인 도구이다. GitHub에서 23,000개 이상의 스타와 600,000회 이상의 다운로드 기록을 보유한 인기 오픈소스 UI 라이브러리를 기반으로 구축되었으며, 디자인과 코드를 모두 한곳에서 처리할 수 있는 통합 솔루션을 제공한다.
이 서비스의 가장 큰 강점은 UI/UX 디자인이나 프론트엔드 개발에 관한 전문적인 지식이 없어도 누구나 쉽게 고품질의 웹 인터페이스를 만들어낼 수 있다는 점이다. 특히 프로토타입 제작이나 초기 개발 단계에서 아이디어를 빠르게 시각화하고 검증하는 데 매우 유용하게 활용될 수 있다.
HeroUI의 주요 기능과 특징
텍스트 기반 UI 생성 기능
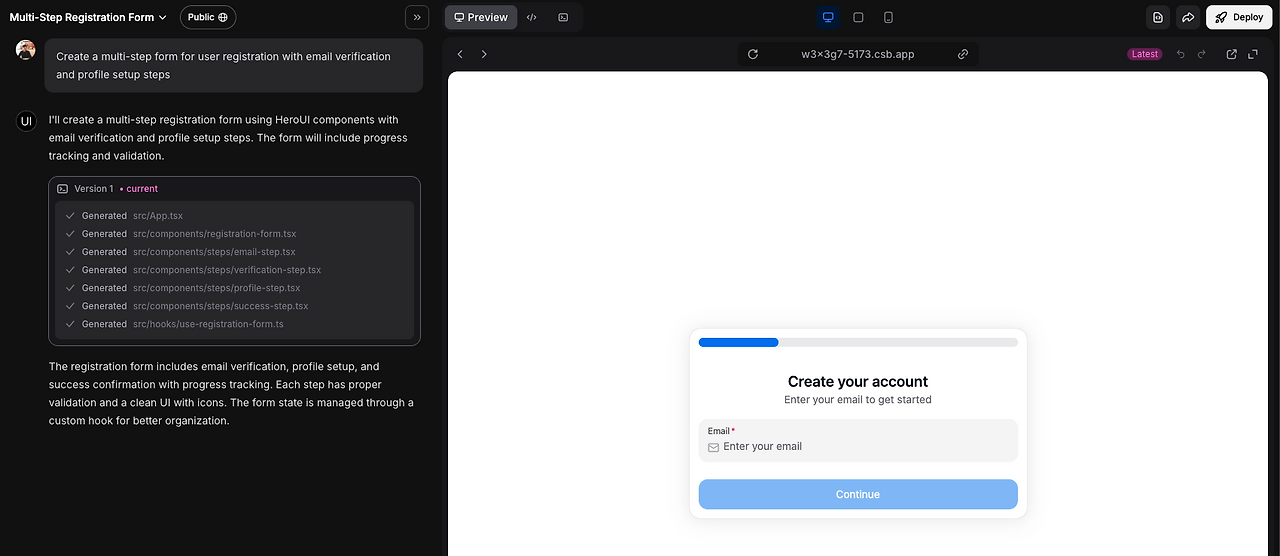
HeroUI의 가장 기본적인 기능은 텍스트 프롬프트를 통한 UI 생성이다. 사용자가 원하는 UI에 대한 설명을 자연어로 입력하면 AI가 이를 해석하여 요구사항에 맞는 인터페이스를 자동으로 생성해준다. 예를 들어 "로그인 페이지를 만들어줘"라고 간단히 요청해도 사용자 이름과 비밀번호 입력 필드, 로그인 버튼, 비밀번호 찾기 링크 등을 포함한 완전한 형태의 로그인 페이지가 생성된다.
더 복잡한 UI를 원한다면 "이메일 인증과 프로필 설정 단계가 있는 사용자 등록용 다단계 양식을 만들어줘"와 같이 구체적인 요구사항을 포함한 프롬프트를 입력할 수도 있다. 이 경우 HeroUI는 다음과 같은 작업을 수행하게 된다:
- 다단계 양식의 전체 구조 설계
- 이메일 인증 단계와 프로필 설정 단계의 구체적인 UI 구성 요소 생성
- 단계 간 이동을 위한 내비게이션 요소 추가
- 양식 유효성 검사를 위한 로직 포함
- React 컴포넌트로 구성된 실제 작동 코드 생성
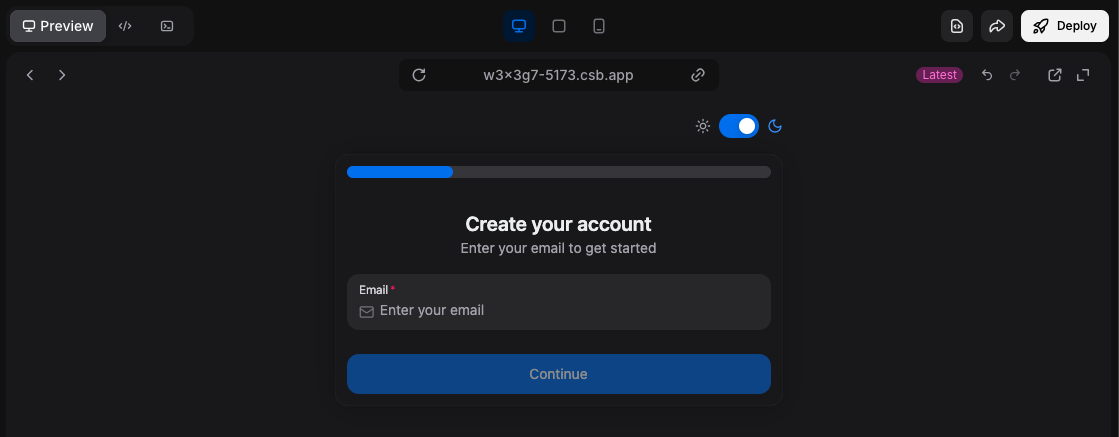
이렇게 생성된 UI는 즉시 화면에 표시되어 사용자가 결과물을 미리 확인할 수 있으며, 웹, 태블릿, 모바일 등 다양한 디바이스 크기에서의 반응형 레이아웃도 자동으로 적용된다. 별도의 URL을 통해 생성된 UI를 공유하여 다른 사람들의 피드백을 받을 수도 있고, 코드를 다운로드하거나 복사하여 바로 실제 프로젝트에 활용하는 것도 가능하다.

<출처: HeroUI, 작가 캡처>
이미지 기반 UI 생성 기능
텍스트 프롬프트뿐만 아니라 참고 이미지나 스크린샷을 활용한 UI 생성도 HeroUI의 중요한 기능 중 하나이다. 벤치마킹하고 싶은 웹사이트나 앱의 스크린샷을 업로드하면 AI가 해당 이미지를 분석하여 유사한 디자인과 레이아웃을 가진 UI를 생성해준다.
이 기능은 특히 특정 디자인 스타일을 참고하거나 기존 UI를 새롭게 재해석하고 싶을 때 매우 유용하게 활용될 수 있다. 예를 들어 경쟁사 웹사이트의 스크린샷을 업로드하고 일부 요소만 변경하여 자신만의 고유한 디자인으로 발전시킬 수 있다.
HeroUI는 이미지 업로드 시 해당 이미지를 분석하여 적절한 프롬프트를 자동으로 추천해주는 기능도 제공한다. 사용자는 이 추천 프롬프트를 그대로 사용하거나 필요에 따라 수정하여 원하는 방향으로 UI를 생성할 수 있다. 이를 통해 이미지만 보고도 정확한 구조와 기능을 가진 UI를 빠르게 구현할 수 있게 된다.
프로덕션 레벨 React 코드 생성
HeroUI가 단순한 디자인 도구와 차별화되는 가장 큰 특징은 실제 배포 가능한 React 코드를 생성해준다는 점이다. 생성된 UI는 단순한 시각적 모형이 아닌, 즉시 사용 가능한 기능적인 코드로 제공된다.
이 코드는 HeroUI 라이브러리를 기반으로 작성되어 안정성과 확장성을 보장하며, 최신 웹 개발 표준과 접근성 가이드라인을 준수한다. 따라서 추가적인 최적화나 디버깅 작업 없이도 실제 프로젝트에 바로 통합하여 사용할 수 있다.
코드는 컴포넌트 단위로 잘 구조화되어 있어 필요에 따라 특정 부분만 수정하거나 확장하기도 용이하다. 또한 반응형 디자인, 다크 모드 지원, 애니메이션 효과 등 현대적인 웹 UI의 필수 요소들도 자동으로 구현되어 제공된다.
다양한 컴포넌트 지원
HeroUI는 다음과 같은 다양한 유형의 UI 컴포넌트와 페이지를 생성할 수 있다:
- 로그인 및 회원가입 페이지
- 대시보드 및 관리자 인터페이스
- 블로그 및 콘텐츠 페이지
- 랜딩 페이지 및 마케팅 사이트
- 가격 정책 페이지
- 연락처 및 문의 양식
- 다단계 양식 및 설문조사
- 데이터 테이블 및 차트
- 이커머스 제품 목록 및 상세 페이지
이러한 다양한 컴포넌트 지원은 거의 모든 유형의 웹 서비스나 애플리케이션 개발에 HeroUI를 활용할 수 있게 해준다. 또한 각 컴포넌트는 최신 디자인 트렌드와 사용자 경험 원칙을 반영하여 생성되므로, 전문 디자이너의 도움 없이도 세련되고 직관적인 UI를 구현할 수 있다.

<출처: HeroUI, 작가 캡처>
UI 커스터마이징 기능
HeroUI는 초기 생성된 UI를 바탕으로 추가적인 커스터마이징을 할 수 있는 기능도 제공한다. 생성된 UI를 확인한 후 "다크 모드 토글 추가해줘" 또는 "버튼 모서리를 둥글게 만들어줘"와 같은 추가 요청을 통해 세부 요소를 조정할 수 있다.
이 과정에서 AI는 기존에 생성된 UI의 맥락과 스타일을 유지하면서도 새로운 요구사항을 자연스럽게 통합하여 일관된 디자인을 유지해준다. 따라서 여러 번의 반복적인 수정을 통해 점진적으로 완벽한 UI를 만들어갈 수 있다.
또한 색상, 폰트, 간격, 배치 등 디자인의 세부적인 요소들도 자연어 명령을 통해 쉽게 조정할 수 있어, 디자인 관련 기술 지식이 없는 사용자도 자신의 취향과 브랜드 아이덴티티에 맞는 UI를 구현할 수 있다.
HeroUI 프로 버전의 추가 기능
HeroUI는 기본적으로 무료로 사용할 수 있지만, 하루 5개의 메시지(요청) 제한이 있다. 더 많은 기능과 제한 없는 사용을 원한다면 월 20달러의 프로 계정으로 업그레이드할 수 있다. 프로 버전에서는 다음과 같은 추가 기능들을 제공한다:
Think 기능
프로 사용자에게만 제공되는 'Think' 기능은 AI가 프롬프트를 더 깊이 분석하고 추론하여 더 정확하고 세련된 결과물을 제공한다. 이 기능을 활성화하면 AI는 단순히 요청을 처리하는 것이 아니라, 사용자의 의도와 맥락을 더 깊이 이해하고 최적의 솔루션을 도출하기 위해 추가적인 사고 과정을 거치게 된다.
이는 특히 복잡한 UI 요구사항이나 미묘한 디자인 차이를 구현해야 할 때 큰 도움이 된다. 예를 들어 특정 산업 분야에 특화된 전문적인 대시보드나 사용자 경험을 최적화해야 하는 복잡한 양식 등을 구현할 때 Think 기능을 활용하면 더 정교한 결과물을 얻을 수 있다.
확장된 메시지 제한
프로 버전에서는 일일 메시지 제한이 5개에서 200개로 대폭 확장된다. 이를 통해 더 많은 UI를 생성하고, 여러 번의 반복 작업을 통해 디자인을 완벽하게 다듬을 수 있다. 특히 여러 페이지로 구성된 복잡한 웹사이트나 애플리케이션을 개발할 때 이 확장된 메시지 제한은 큰 가치를 제공한다.
코드 추출 및 배포 옵션
프로 버전에서는 생성된 UI의 코드를 더 유연하게 추출하고 배포할 수 있는 다양한 옵션이 제공된다. 이를 통해 생성된 코드를 기존 프로젝트에 더 쉽게 통합하거나, 독립적인 애플리케이션으로 바로 배포할 수 있다.
또한 코드 최적화와 관련된 추가 옵션들도 제공되어, 성능이나 확장성 측면에서 더 뛰어난 결과물을 얻을 수 있다. 이는 특히 대규모 프로젝트나 상용 서비스 개발에 HeroUI를 활용하고자 하는 전문 개발자들에게 유용한 기능이다.
HeroUI 활용 사례 및 장점
HeroUI는 다양한 상황과 목적에 따라 효과적으로 활용될 수 있다. 주요 활용 사례와 장점은 다음과 같다:
빠른 아이디어 검증
HeroUI를 통해 아이디어를 빠르게 시각화하고 테스트할 수 있어, 제품 개발 초기 단계에서 특히 유용하다. 복잡한 디자인 도구나 코딩 작업 없이도 기능적인 프로토타입을 만들 수 있기 때문에, 아이디어의 실현 가능성과 사용자 반응을 신속하게 검증할 수 있다.
이는 제품 개발 주기를 단축하고 초기 단계에서 발생할 수 있는 오류나 비효율을 줄이는 데 큰 도움이 된다. 특히 여러 대안을 빠르게 생성하고 비교할 수 있어, 최적의 디자인 방향을 효율적으로 탐색할 수 있다.
소규모 팀과 스타트업을 위한 솔루션
제한된 리소스를 가진 소규모 팀이나 스타트업에서는 전문 디자이너를 고용하기 어려운 경우가 많다. HeroUI를 활용하면 전문 디자이너 없이도 고품질의 UI를 구현할 수 있어, 초기 시장 진입과 사용자 피드백 수집에 큰 도움이 된다.
또한 디자인과 개발 인력 간의 소통과 협업 과정을 단축할 수 있어, 전체적인 개발 효율성이 향상된다. 이는 제한된 시간과 예산 내에서 최대한의 성과를 내야 하는 스타트업 환경에서 특히 중요한 장점이다.
디자인 시스템 보완
이미 확립된 디자인 시스템을 가진 팀에서도 HeroUI는 유용하게 활용될 수 있다. 기존 디자인 시스템을 따르는 새로운 컴포넌트를 빠르게 생성하여, 일관된 사용자 경험을 유지하면서도 개발 속도를 높일 수 있다.
특히 자주 사용되지 않는 특수한 UI 컴포넌트나 페이지를 구현해야 할 때, 디자인 시스템의 스타일과 원칙을 준수하면서도 효율적으로 작업을 진행할 수 있다. 이를 통해 디자인 시스템의 확장성과 유연성을 높일 수 있다.
교육 및 학습 도구
HeroUI는 개발자와 디자이너가 최신 UI 패턴과 접근성 모범 사례를 배울 수 있는 효과적인 학습 도구로도 활용될 수 있다. 생성된 코드와 디자인을 분석함으로써, 현대적인 웹 개발 기술과 디자인 원칙을 실제적으로 이해할 수 있다.
또한 다양한 프롬프트와 이미지를 통해 여러 스타일과 접근 방식을 실험해볼 수 있어, 창의적인 디자인 감각을 개발하는 데도 도움이 된다. 이는 UI/UX 분야의 초보자뿐만 아니라 경험 있는 전문가들에게도 새로운 영감과 아이디어를 제공할 수 있다.
향후 발전 방향
HeroUI는 현재도 매우 유용한 도구이지만, 더욱 발전된 기능들이 추가될 예정이다. 특히 주목할 만한 것은 피그마(Figma)와의 연동 계획이다. 이 기능이 구현되면 HeroUI로 생성한 UI를 피그마로 직접 내보내거나, 반대로 피그마에서 만든 디자인을 HeroUI를 통해 코드로 변환하는 것이 가능해질 것으로 기대된다.
이는 디자이너와 개발자 간의 워크플로우를 더욱 원활하게 만들어, 디자인에서 개발로 이어지는 과정에서 발생하는 소통 문제와 비효율을 크게 줄일 수 있을 것이다. 또한 디자인 산출물을 실제 코드로 자동 변환함으로써 개발 시간을 대폭 단축할 수 있을 것으로 예상된다.
결론
HeroUI는 텍스트 프롬프트나 참고 이미지만으로 고품질의 웹 UI를 생성하고, 이를 실제 배포 가능한 React 코드로 변환해주는 혁신적인 도구이다. 복잡한 디자인 작업과 프론트엔드 개발 과정을 크게 단순화하여, 개발 효율성을 높이고 아이디어를 빠르게 실현할 수 있게 해준다.
특히 디자인 리소스가 제한적이거나 빠른 프로토타이핑이 필요한 상황에서 HeroUI는 강력한 경쟁력을 발휘할 수 있다. 무료 버전으로도 기본적인 기능을 충분히 활용할 수 있으며, 더 고급 기능이 필요하다면 프로 버전으로 업그레이드하는 옵션도 제공된다.
AI 기술의 발전과 함께 HeroUI와 같은 도구들은 앞으로 더욱 정교해지고 다양한 기능을 제공하게 될 것이다. 웹 개발과 디자인 분야에서 이러한 혁신적인 도구들을 적극적으로 활용한다면, 더 효율적이고 창의적인 작업 환경을 구축할 수 있을 것이다.
누구나 한 번쯤은 HeroUI를 사용해 보면서 AI가 가져올 웹 개발의 미래를 경험해보길 추천한다. 전문적인 지식 없이도 단 몇 분 만에 멋진 웹 UI를 만들어내는 경험은 분명 흥미롭고 가치 있는 시간이 될 것이다.
'AI 활용' 카테고리의 다른 글
| SW 개발의 지각 변동, AI가 코드 대부분을 작성하는 시대의 도래 (0) | 2025.05.14 |
|---|---|
| 모델 컨텍스트 프로토콜(MCP), 이렇게 쓰면 AI가 진짜 나만의 선생님 (1) | 2025.05.14 |
| 한국 스타트업이 만든 '꿀잠 반지' 日 아마존 석권...수면 혁명을 꿈꾸는 '브링'의 성공 스토리 (4) | 2025.05.11 |
| 카이스트, 작곡가의 창작을 돕는 '어뮤즈(Amuse)'의 등장 (6) | 2025.05.10 |
| 한국 스타트업 페르소나AI, GPU와 인터넷 없이 작동하는 혁신적 AI 기술 개발 (2) | 2025.05.09 |